The winds of change are blowing outside and also within your SuiteCX instance. We have spent the summer thinking about some enhancements to the software that will make your life as CX strategists and map designers easier and more flexible. Some of these items came directly from you, our user base (we heard you!), and others came from our consultancy as we continue to push the boundaries of what is possible in SuiteCX.
New IPoint Icon Styles (Flowchart)
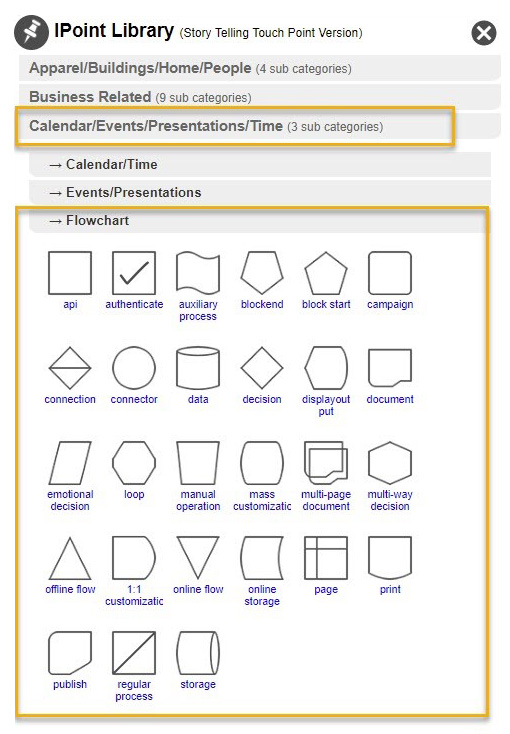
We’ve added an IPoint stencil set to the IPoint library which will give you the flowchart shapes that previously were only available as a stencil in certain maps. In the past, this was a design stencil, used to create a Title and create links (relationships). Now, we’ve made these IPoints which mean that they come with the full IPoint functionality and database. They can be cloned, queried, added to Inventory, connected, and managed across multiple maps (like other IPoints can). You’ll also find the aesthetics a little better and there will be more room to add your titles and text. To find this new IPoint stencil set, go to any type of Map, then open the IPoint library, this will be found under “Calendar/Events/Presentations/Time” → Flowchart.

Custom Icons
We have always allowed custom icons to be added to your version of the software, based on what you need. Now, we’ve enhanced this capability to include being able to upload your own custom icons. You will use the normal CSV upload templates and use the case-sensitive name of the custom IPoint the way you would with any other IPoint. Remember, to use the CSV upload instructions or reach out to your coach if you aren’t comfortable doing uploads yet. The CSV uploads are a real time saver!
![]()
New Story Elements
Colorized Text Gadgets
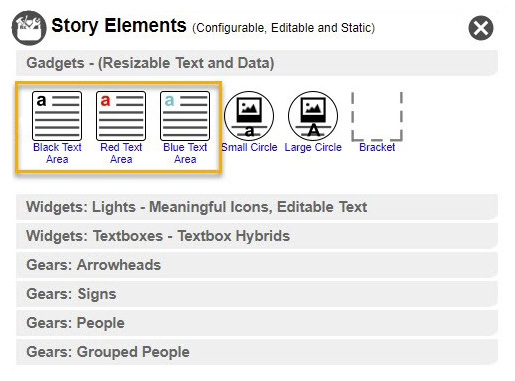
Due to popular demand and request, we’ve added some more useful and interesting story elements for your creative mapping. Under Story Elements → Gadgets, we’ve added some colorization to the Text Area element. Remember this Text Area element is a good one to use on your maps because not only can you add text (in black, red, or blue), but this element comes with some added flexibility, for example; you can use this as a picture container instead of a text box and colorize the border.

More Text Box Hybrids
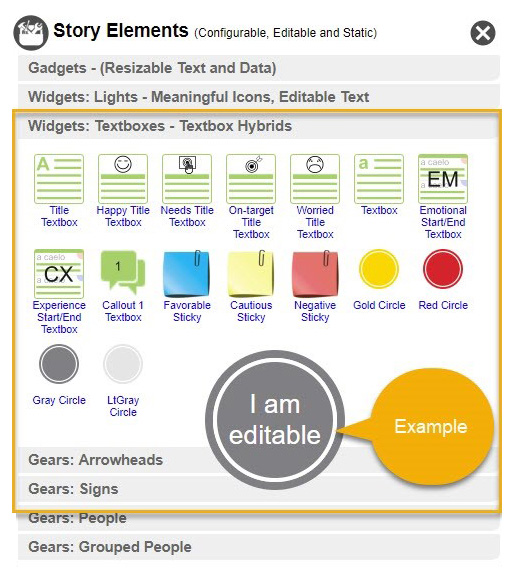
We have also increased our flexibility and options quite a bit with our text box hybrids. We’ve added text boxes with emotional states like “happy”, “on target”, “worried”, etc. We’ve added more sticky note colors for “favorable”, “cautious”, or “negative”. I use these a lot in my story maps and in my Hybrid maps and they are really great at highlighting the key points in your story. We’ve also added some Circle widgets that you can use to really make a point (gold, red, gray, and light gray).

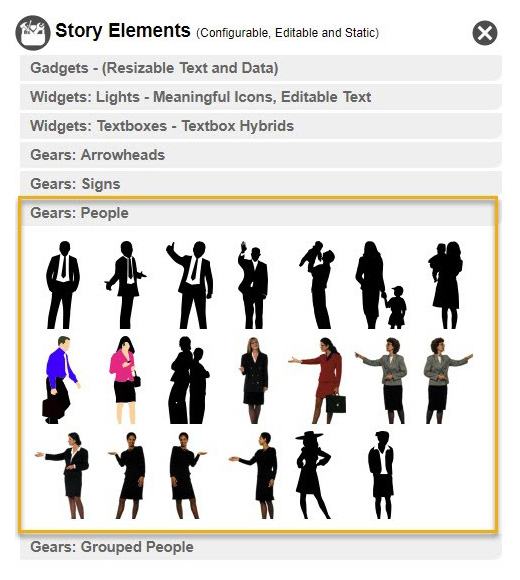
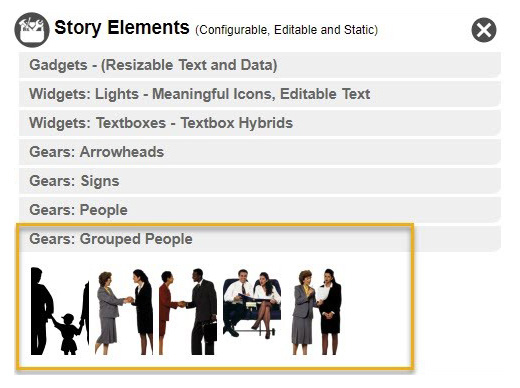
People Library
We’ve added 2 libraries for People stencils, one for singular business people and another for grouped business people.


Get Started with SuiteCX!
Hopefully these changes will make your SuiteCX user experience even better. Remember to contact your coach if you want any personalized training or consulting or contact us to get started with your own license!
Share this Post